Postagens relacionadas no blogger
Olá, tudo bem?
O post hoje é um tutorial (passo-a-passo) e isso é algo meio louco, porque eu nunca pensei que faria um! Entendo do assunto, mas não era algo que eu tinha pensando em trazer para o blog.
Até recentemente o blog não tinha postagens relacionadas no final da publicação, e eis que fui procurar algo que me ajudar. A maioria indica usar o LinkWithin, porém ele é feinho e eu queria algo que desse para personalizar mais.
Encontrei o tutorial da Bruna, do Enjoy the Little Things, e gostei bastante. Mas, impliquei com o tamanho das imagens, tentei de toda forma aumentar e não consegui , o motivo é que a personalização das imagens e textos eram pelo javascript.

Então, com a toda a insistência do mundo, editei o javascript e ficou lindo, fiquei muito feliz com o resultado. E como encontrei alguns pequenos problemas nas postagens relacionadas, resolvi facilitar não só a minha vida, mas a sua também fazendo esse tutorial mostrando algumas alterações que fiz!
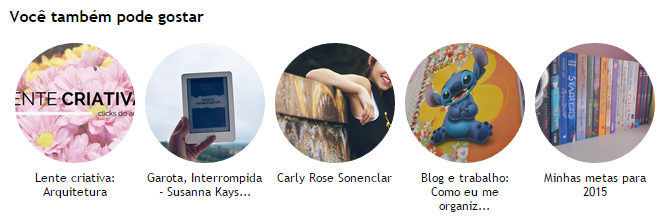
Ficará exatamente assim as postagens relacionadas, se você for ao final do post, verá que o meu está pouca coisa diferente, apenas a cor e fonte do título, que são as mesmas do título dos meus posts.

Chega de enrolação e vamos ao que interessa:
Não esqueça de fazer backup (salvar uma cópia) do seu tema antes para o caso de algo der errado!
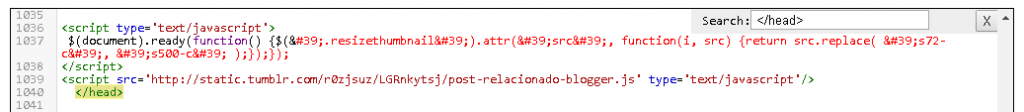
1º) Vá ao Modelo do seu tema, logo em seguida em editar HTML, e procure por </head>. Ao encontrar cole o código abaixo em cima dessa linha (o comando CTRL + F auxilia a fazer buscas na páginas, mas você precisa clicar dentro da caixa de texto com o código HTML).

<script type='text/javascript'>
$(document).ready(function() {$('.resizethumbnail').attr('src', function(i, src) {return src.replace( 's72-c', 's500-c' );});});
</script>
<script src='http://static.tumblr.com/r0zjsuz/LGRnkytsj/post-relacionado-blogger.js' type='text/javascript'/>
Esse codigo é o script para funcionar as postagens relacionadas, mais um script para aumentar o tamanho das thumbs do blogger, pois elas são por padrão 72px por 72px, quando eu aumentei o tamanho, as imagens bugaram, por isso precisa desse script também.
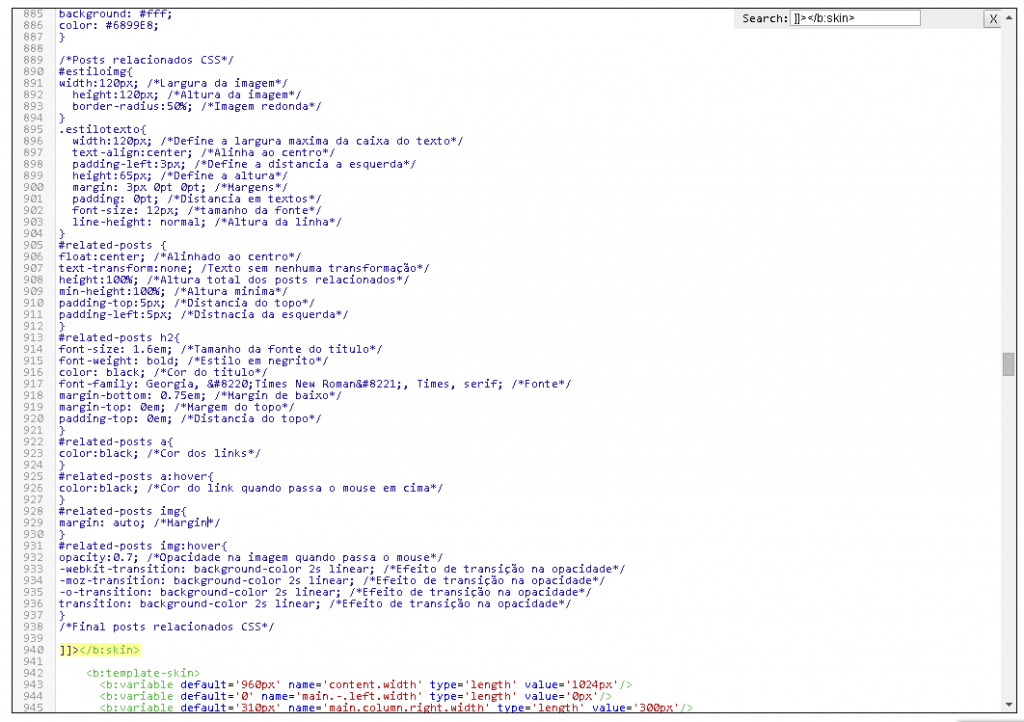
2º) Agora procure por ]]></b:skin> e cole o código abaixo em cima dele.

/*Posts relacionados CSS*/
#estiloimg{
width:120px; /*Largura da imagem*/
height:120px; /*Altura da imagem*/
border-radius:50%; /*Imagem redonda*/
}
.estilotexto{
width:120px; /*Define a largura maxima da caixa do texto*/
text-align:center; /*Alinha ao centro*/
padding-left:3px; /*Define a distancia a esquerda*/
height:65px; /*Define a altura*/
margin: 3px 0pt 0pt; /*Margens*/
padding: 0pt; /*Distancia em textos*/
font-size: 12px; /*tamanho da fonte*/
line-height: normal; /*Altura da linha*/
}
#related-posts {
float:center; /*Alinhado ao centro*/
text-transform:none; /*Texto sem nenhuma transformação*/
height:100%; /*Altura total dos posts relacionados*/
min-height:100%; /*Altura minima*/
padding-top:5px; /*Distancia do topo*/
padding-left:5px; /*Distnacia da esquerda*/
}
#related-posts h2{
font-size: 1.6em; /*Tamanho da fonte do titulo*/
font-weight: bold; /*Estilo em negrito*/
color: black; /*Cor do titulo*/
font-family: Georgia, “Times New Roman”, Times, serif; /*Fonte*/
margin-bottom: 0.75em; /*Margin de baixo*/
margin-top: 0em; /*Margem do topo*/
padding-top: 0em; /*Distancia do topo*/
}
#related-posts a{
color:black; /*Cor dos links*/
}
#related-posts a:hover{
color:black; /*Cor do link quando passa o mouse em cima*/
}
#related-posts img{
margin: auto; /*Margin*/
}
#related-posts img:hover{
opacity:0.7; /*Opacidade na imagem quando passa o mouse*/
-webkit-transition: background-color 2s linear; /*Efeito de transição na opacidade*/
-moz-transition: background-color 2s linear; /*Efeito de transição na opacidade*/
-o-transition: background-color 2s linear; /*Efeito de transição na opacidade*/
transition: background-color 2s linear; /*Efeito de transição na opacidade*/
}
/*Final posts relacionados CSS*/
O código está todo comentado, explicando o que cada coisa faz. Sei que tem pessoas que já sabem e vão pensar que isso é um saco, eu sei porque já pensei isso, porém quando eu estava aprendendo a anos atrás esses códigos todos explicadinhos me facilitavam muito a vida.
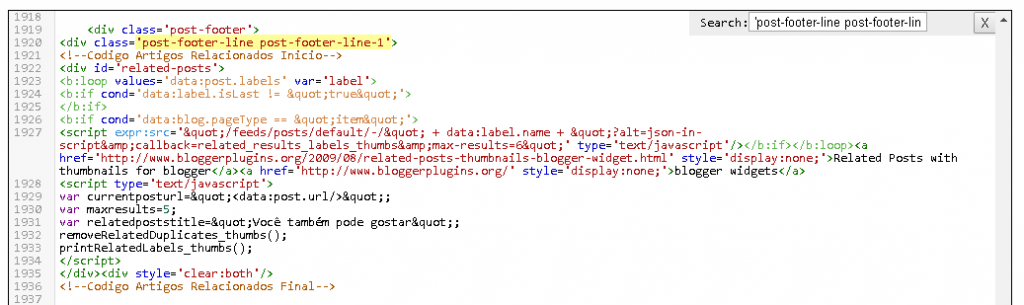
3º) Agora a ultima parte, procure por 'post-footer-line post-footer-line-1' Normalmente tem dois códigos iguais a esse, no meu tema é o segundo, já no seu não sei. Na dúvida coloca em um se não for, desfaz e coloca no outro.

<!--Codigo Artigos Relacionados Inicio--> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/> </b:if> </b:loop><a href='http://www.bloggerplugins.org/2009/08/related-posts-thumbnails-blogger-widget.html' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://www.bloggerplugins.org/' style='display:none;'>blogger widgets</a> <script type='text/javascript'> var currentposturl="<data:post.url/>"; var maxresults=5; var relatedpoststitle="Você também pode gostar"; removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs(); </script> </div><div style='clear:both'/> <!--Codigo Artigos Relacionados Final-->
Para as postagens relacionadas aparecer na pagina inicial retire a parte do codigo que está em negrito.
Bom, é isso pessoal! Espero que o tutorial tenha ficado fácil de entender, é o primeiro que faço e tentei explicar da melhor forma possível. Qualquer duvida deixe nos comentários.
Até a próxima!
Acompanhe o Doce timidez nas redes sociais!
Twitter | Facebook | Instagram | Bloglovin | Youtube | Snapchat {docetimidez}
Me conte o que você achou do post
-
Erica Santos 10/03/2015
Tutorial super útil, Bruna. Fazia tempos que eu queria personalizar as postagens relacionadas do meu blog e não conseguia, até que enfim, deu certo. Eu usava o Linkwithin, mas não ficava como eu queria, as imagens eram muito pequenas e não tinha o efeito tipo o seu.
Beijos,
teoremaadolescente.blogspot.com
-
-
Barbara Almeida 10/03/2015
O tutorial está ótimo! Realmente colocar posts relacionados ajuda MUITO, faz com que os visitantes fique mais tempo no blog!
Beijos, Love is Colorful
-
-
Eli Martins | Blog Encantada 10/03/2015
Oi Bruna,
Estou tentando tirar a linha azul que separa as imagens, saber como devo fazer?
Obrigada
-
Lud 10/03/2015
Post SUPER útil, ja até marquei nos favoritos pra fazer assim que tiver um tempinho! haha Beijão
-
Bruna Leite 10/03/2015
Oba! Quando tiver um tempinho tenta sim que posts relacionados é supre útil em blog *-*
-
Lakota Mellyssa 10/03/2015
Já tinha tentado mil e umas vezes com outros tutoriais que pareciam ter as mesmas etapas e códigos, só funcionou com esse! Ficou perfeito! Beijos
-
-
Brenda Priscila 10/03/2015
É super fofinho isso, no meu blog não tem :/ Qualquer dia que sobrar um tempinho vou tentar por no meu. Você não vai colocar aqui no blog?
Te indiquei em uma TAG no meu blog, espero que goste <3
http://www.vireiprincesa.com/2015/03/tag-liebster-award.html
Beijos!
-
Bruna Leite 10/03/2015
Oi Brenda! Quando tiver um tempinho tenta colocar sim, pois é super útil.
Eu já coloquei aqui no blog.
Obrigada por me indicar, assim que der faço.
Beijo.
-
-
Lari 10/03/2015
Nossa, n ão sabia dessa nova ferramenta do Blogger. Gosto bastante da plataforma e dá uma pontinha de felicidade ver as melhoras sendo feitas nele. O que vi de novo também foi o lance de confirmar que você é um robô só como botão, sem precisar digitar aqueles números imensos. Teu tutorial ficou ótimo, tudo muito bem explicadinho. <3 Deu até saudade de blogar no Blogger.
E meu, como assim você é da época do Quase Descolada? Gente, cê não sabe como fiquei mega feliz em ler isso. E mudança é assim mesmo: uma dor só crescer e desenvolver uma nova visão de mundo, novas perspectivas. Mas no final a gente vê que o resultado traz melhores resultados do que antes.
Eu boto fé de mais tutoriais. Você explica super bem <3
-
Bruna Leite 10/03/2015
Essa ferramenta tem no blogger já faz um tempinho, mas era bem feinha e dificil de mexer. Recentemente que foi ficar fofinho assim, Lari!
Também gosto bastante do blogger, mas tenho minha queda pelo wp haushuasuhSim, eu sou da época do Quase Descolada! Te acompanho desde lá <3
Obrigada, quem sabe assim que eu tiver mais tempo não faço mais né? *o*
-
Amanda Almeida 10/03/2015
Oi Bruna, tudo bem?
Muito útil pra quem tem blogger, e esse formato deixa os posts relacionados bem fofos.
Abraços,
Amanda Almeida
http://amanda-almeida.com.br
-
Bruna Leite 10/03/2015
Oi Amanda, eu estou bem sim!
Fica bem fofinho mesmo, por isso resolvi postar o tutorial.
Já que tem poucos fáceis e bonitos para blogger.
Beijo.
-
Dreeh Leal 10/03/2015
Amei seu tutorial, foi o único que eu encontrei exatamente com o que eu queria.
Porém as imagens ainda ficaram desfocas! Será que poderíamos conversar? rsrs
meu email é esse blogmaisquelivros@gmail.comE você explicou muito bem, faça mais tutoriais sim ;D
Beijos, Andressa
http://www.maisquelivros.com
-
-
Aline Miranda 10/03/2015
Oi Bruna!
Adorei seu blog!
Vi que todo mundo que tentou conseguiu colocar os relacionados no blog. Eu já tentei outros códigos e este, mas no meu blog não aparece de jeito nenhum? Será se você me ajudaria? Meu e-mail é blog.megacuriosa@gmail.comBeijos, Aline
-
-
-
Bruna Leite 10/03/2015
Oi Tatyana, pode ser que você tenha colado o codigo no local errado. Mas para ter certeza eu teria que ver o print.
-
DEIXE SEU COMENTÁRIO ABAIXO: 10/03/2015
Bruna, muito bom.. realmente muito explicativo, porém no meu não estar mostrando, acho que estar dando algum conflito, que não conseguir encontrar. queria muito usar esse seu.. estar muito bonito..
-
Michelle Franklin 10/03/2015
Tutorial muito bem explicado. Fiz e funcionou direitinho. Obrigada por compartilhar.
nobodyaskedmichelle.blogspot.com.br
-
-
Bianca Schultz 10/03/2015
Oii Bruna!
Recentemente mudei meu layout do blog e fui em busca no Google de um artigo sobre posts relacionados que fosse mais bonitinho do que eu usava antes (porque o que eu usava tinha esse problema de bugar na qualidade da imagem!), e de todos os que encontrei hoje, o teu foi o que eu amei!
Fiz algumas mudancinhas aqui no código e ficou perfeitinho no meu blog, um amor! Só ajustei a cor, tirei o esqueminha de ficar redondo e também exclui uma linha do código pra ele aparecer no post mesmo quando está na página inicial.
E sobre tu explicar tudo direitinho, eu acho ótimo. Entendo um pouco de HTML justamente por ter encontrado gente como você na blogosfera!Obrigada por esse tutorial ótimo e parabéns por esse blog lindo!
Beijos!
Blog Bianca Schultz
-
Bruna Leite 10/03/2015
Oi Bianca!
Fico muito muito muito feliz mesmo de ter te ajudado.
Eu também aprendi um pouco de html lendo tutoriais de blogueiras que explicavam cada linha do código, isso ajuda muito, por isso tentei fazer o meu assim também.Obrigada ♥
-
-
-
Aline Calisto 10/03/2015
Amei, amei, ameeeeeeeei. Já tentei vários tutoriais e nunca funcionava, nem o linkwithin. O seu inicialmente não pegou, mas aí lembrei de " Na dúvida coloca em um se não for, desfaz e coloca no outro", no segundo funcionou *-*
Beijos
Blog Mil Vezes Sim
-
Bruna Leite 10/03/2015
Ebaaaaaa o/
Fico muito feliz de saber que o meu tutorial funcionou no eu blog!Beijos.
-
Lolitas cor-de-rosa 10/03/2015
Consegui colocar no meu blog, porém quero retirar o negrito dos titulos e acrescentar titulo para gadget você pode gostar de: como eu faço?
-
Bruna Leite 10/03/2015
Bom dia,
Eu não sei porque o seu titulo está em negrito, olhei o codigo e não tem nada lá de negrito. Ele deve estar herdando de algum outro lugar.
E quanto a acrescentar titulos, eu não entendi o que você quer.
Poderia explicar melhor?
-
Angélica Damasceno – Amantes de Jane Austen 10/03/2015
No meu Blog ficou ótimoooo.. Obrigada!!!!
Amantes de Jane Austen
-
Rafaela Pinheiro 10/03/2015
Tentei esse mesmo código lá pela tuto do Enjoy things duas vezes e não deu certo, mas achei o seu bem explicadinho tentei novamente, tomara que funcione dessa vez! Bjs
http://www.tobemzen.com
-
Daniela Britto 10/03/2015
Oii Brunaa. Conheci seu blog, e seu tutorial é muito bom, deu certo. Estava a mil anos procurando isso e só achava coisa feia haha.
Queria que tirasse uma dúvida, as minhas imagens estão sem qualidade, o que faço?
Beijos
-
Bruna Leite 10/03/2015
Oi Daniela,
Que bom que deu certo!
Eu acabei e atualizar o codigo para arrumar as imagens.
Ali no passo 1, refaz ele e vê se funciona, por favor.
-
-
-
Daniela Britto 10/03/2015
Não foi, o que será que houve. Ficou tão lindo, só a qualidade da imgem que está ruim.
-
Joyce Neves 10/03/2015
oi eu coloquei deu certo o problema que não esta aparecendo na pagina inicial só quando abre a postagem,como eu faço para adicionar na pagina inicial?
http://joycenevesblog.blogspot.com.br/ da uma olhada
me responde por favor
-
Mayara Siqueira 10/03/2015
Sempre quis colocar postagens relacionadas no meu blog, mas sempre fiquei com medo de lidar com htmll, pq não sei quase nada de código e com seu tutorial, tomei coragem e mudei e deu super certo. Muuuito Obrigada por dividir seu conhecimento. Nossa ajudou muito mesmo. Obrigada de verdade!!!!!
-
Tati Barbosa 10/03/2015
Oi, eu consegui, só a qualidade que ficou ruim e no meu apareceu apenas 3 posts, como faço para colocar 5 posts relacionados? Amei seu tutorial, foi o único eu consegui.
Beijos
-
Mayara Siqueira 10/03/2015
Oi o meu não está funcionando para novas postagens, será que você pode me ajudar? Obrigada Beijos
-
Mayara Siqueira 10/03/2015
Voltou ao normal 🙂 Não fiz nada, acho q era alguma coisa no blog mesmo. Tudo funcionando. Mais uma vez obrigada pelo tutorial!
-
andreia dias 10/03/2015
No meu não aparece nada :/
E tem 'post-footer-line post-footer-line-1' e 'post-footer-line post-footer-line-2' tentei nos dois e não deu em nenhum.
http://thewhisperofphotography.blogspot.pt
-
Paula Oliveira 10/03/2015
bruna, nesse primeiro código vc tem um js pra fazer todo o resto funcionar, correto? nele vc tem, dentre outras coisas, a imagem q aparecerá caso o post não tenha imagem (default image). como eu faço pra adicionar uma imagem personalizada? estou tentando criar meu próprio js mas parece que o tumblr não faz mais isso. vc pode me ajudar?
xx
-
Pimentta Galega 10/03/2015
Ahh adorei!!! Eu fiz vários e só o seu deu certo pro meu Blog!
Valeu mesmo. Acessem: http://www.pimenttagalega.com.br
Beijos da Juh
-
-
Tairles Maia 10/03/2015
Eu não consegui colocar. Não aparece nada… ja coloquei em todos lugares possiveis e nada funciona
-
-
-
Roseane Bastos 10/03/2015
Bruna, eu também estava tentando aumentar o tamanho das imagens, mas só consegui graças ao seu tutorial, muito obrigada!
-
-
Tayane Sabádo 10/03/2015
De todos os sites/blogs e afins que procurei para fazer isso. O seu foi mais explicativo, o que deu certo, o que ficou mais fofo e o que mais me ajudou. Muito Obrigada, Bruna <3 :D. Se você desejar fazer mais tutoriais seria muito bom 😀
-
-
FILMES GAMES E SERIES 10/03/2015
No meu funcionou perfeitamente.
http://Cuecagamesdown.blogspot.com.br
-
Sem Cereja 10/03/2015
Deu super certo pra mim! Amei o tutorial!
Beeeijos,
http://www.semcereja.com.br
-
-
Miriã Mikaely 10/03/2015
Acho que fui a única que não conseguiu arrumar isso… tentei três vezes e nas duas linhas diferentes mas não deu. Mas ficou fofo o layout!
-
Miriã Mikaely 10/03/2015
Acho que fui a única que não conseguiu arrumar isso… tentei três vezes e nas duas linhas diferentes mas não deu. Mas ficou fofo o layout!
-
-
-
-
Bruna Lima 10/03/2015
Adorei o tutorial Bruna, mas no meu blog as imagens ficaram enormes e eu não consigo ajustar pra que elas fiquem do tamanho normal e uma do lado da outra.
OBS: Já tentei mudar no código mas não funcionou.
-
Taina 10/03/2015
eu acabei de editar e você tem que mudar as imagens e a caixa de texto ambas estão 120x
se colocar todas pra 100 deve ficar bom no meu ficou
Assim :width:100px; /*Largura da imagem*/
height:100px; /*Altura da imagem*/
border-radius:50%; /*Imagem redonda*/
}.estilotexto{
width:100px; /*Define a largura maxima da caixa do texto*/
text-align:center; /*Alinha ao centro*/no segundo código bem no inicio e so isso tem que mudar a caixa de texto tbm
-
-
Taina 10/03/2015
Muito obrigada estava procurando um com a margem redondinha assim perfeito e super facil de editar
obrigada
-
-
Diana Magalhães 10/03/2015
Parabéns pelo tutorial tão bem feito, Bruna. Foi o único que funcionou no meu blog 🙂 só não consegui alinhar à esquerda o "Você também pode gostar". Tem como me ajudar? Obrigada e mais uma vez parabéns!
quasebaiana.blogspot.pt
-
-
Luciana Gonçalves 10/03/2015
Oii!
Poxa, tá aparecendo no meu, só que as imagens estão quadradas.
Já é a segunda vez que eu tento com códigos diferentes, mas n]ao funcionou direito com nenhum.Sabe o que pode estar dando errado?
-
Juro de Pés Juntos 10/03/2015
Olá to com uma duvida, da para remover essa linha/borda a direita das imagens ?
-
-
Yasmin Bueno 10/03/2015
Oie, tentei usar no blogger, mas nao aparece. Sabe de algo sobre o motivo? ><
Beijo
-
-
Raphael Gomes 10/03/2015
Consegui utilizar, ficou ótimo, Coloquei as imagens quadradas etc…
Mas, como mudo o tamanho e a cor da fonte no texto "Você também pode gostar"?
-
-
Manuelle Viana 10/03/2015
Bruna ótimo, funciona direitinho. Obrigada. Mas tenho um problema as imagens ficam sem uma resolução legal, esta no tamanho 120px e já não é lá essas coisas, daí aumentei para 160px porque queria maior e aí q a falta de resolução nas imagens ficaram mais gritantes. E o problema não são das imagens, pois no post e nos posts em destaques estão perfeitas, mas nesse codigo de posts relacionados fica muito feia. Como resolver?
-
-
In 10/03/2015
@Bruna Leite, Oi Bruna, muito obrigada pela ajuda amore. Só tenho mais uma pergunta, será que você pode me ajudar? Ficaria feliz. Tem como fazer os posts relacionados aparecerem só na página inicial do blogger? Apenas nela? Mesmo retirando o b: if aparece fora, mas também dentro 🙁 Se puder ajudar ..
-
Lucas Alves 10/03/2015
Oi Bruna.
Muito bacana mesmo, foi o único tutorial que funcionou no meu blog.
Porém, o título fica em uma linha só, deixando a caixinha longaaaa. Como faço pra deixar as caixinhas mais próximos umas das outras, fazendo o título quebrar em duas linhas?Muito obrigado!
-
Antonio Romero Filho 10/03/2015
Gostei de seu blog é muito interessante e já coloquei no meu, posts relacionados, obrigado pela ajuda. Continue publicando mais posts interessantes. Deus te abençoe ricamente.
-
Rafael 10/03/2015
boa tarde, estou com um problema, me ajudem , já to ficando louco não consigo resolver, eu consigo fazer o POST RELACIOADOS tranquilo só que ele só funciona em um menu só, como faço pra ele funcionar em todos ?
FICO GRATO quem me responder , Obrigado!!!
-
-
Leehla 10/03/2015
Adorei o tutorial, ele é super útil e me ajudou bastante!
Estou usando, creditei você na pagina “créditos” do meu blog.Parabéns pelo teu blog! ♥
xoxo,
http://vestigiosdipinup.blogspot.com.br
-
Helen Fernanda Alves Martins 10/03/2015
Para esse código funcionar em blogs que usam https (navegação segura), é preciso tirar o “http:” do endereço do scritp, pode deixar só “//static.tumblr.com/r0zjsuz/LGRnkytsj/post-relacionado-blogger.js”.
-
Joelson 10/03/2015
Apenas em seu site deu certo o código acima que peguei. Muito obrigado por criar um site assim incrível Bruna. Sou seu fã e já tenho seu site salvo aqui em meus favoritos e na minha lista de e-mail de sites tops. Temos algo quase que incomum. O nome do site que tenho desde 2313, se chama musicadoce.com – E é especializado em notícias da música gospel. Atual e antiga.
-
-
klistenis alves 10/03/2015
Ótimo tutorial, seu site esta me ajudando muito.
Eu queria saber como você lista posts “leia também” no meio do artigo? se tiver algum artigo falando por favor me passe.